Die Lernplattform Moodle als webbasiertes technisches System erfüllt Standards der Barrierefreiheit. Inwieweit ein Moodle-Kurs jedoch auch inhaltlich barrierefrei gestaltet ist, obliegt den Kursgestalter*innen. Hierfür bietet Moodle diverse unterstützende Funktionen.
Für eine möglichst barrierefreie Gestaltung eines Moodle-Kurses können Sie sich an den allgemeinen Gestaltungshinweisen für barrierefreie digitale Materialien orientieren, wie sie beispielsweise aufgeführt sind bei Word-Dokumente passend erstellen. – Die Hinweise betreffen beispielsweise den Einsatz von Überschriften oder Verlinkungen und sie sind hilfreich sowohl für die Materialien, die im Kurs bereitgestellt werden, sowie für die Kursgestaltung selbst.
Funktionen in Moodle für Digitale Barrierefreiheit:
Moodle unterstützt Sie im Hinblick auf eine barrierefreie Gestaltung folgendermaßen.
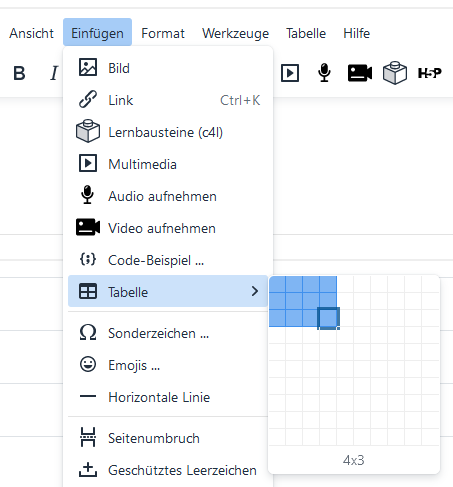
- Genauso wie Word oder PowerPoint bietet auch der Texteditor in Moodle Formatvorlagen für Überschriften, Absätze, Tabellen. Nutzen Sie diese damit Screen-Reader diese entsprechend auslesen können.
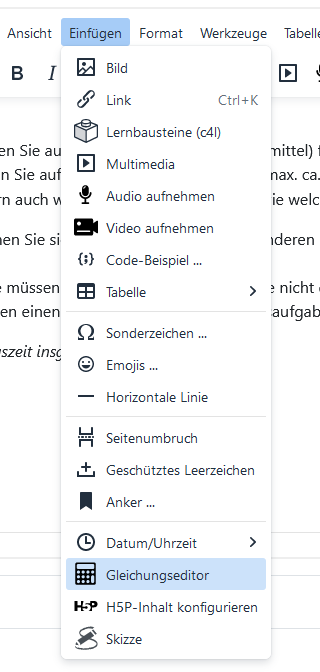
- Nutzen Sie für die Darstellung von Formeln den Gleichungseditor, der sich auch im Texteditor befindet. Statt die Formel als Bild darzustellen.
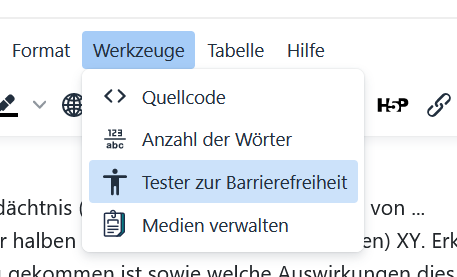
- Text- und Medieninhalte, die Sie innerhalb des Kurses erstellen, können Sie mit dem „Tester zur Barrierefreiheit“ im Texteditor checken.
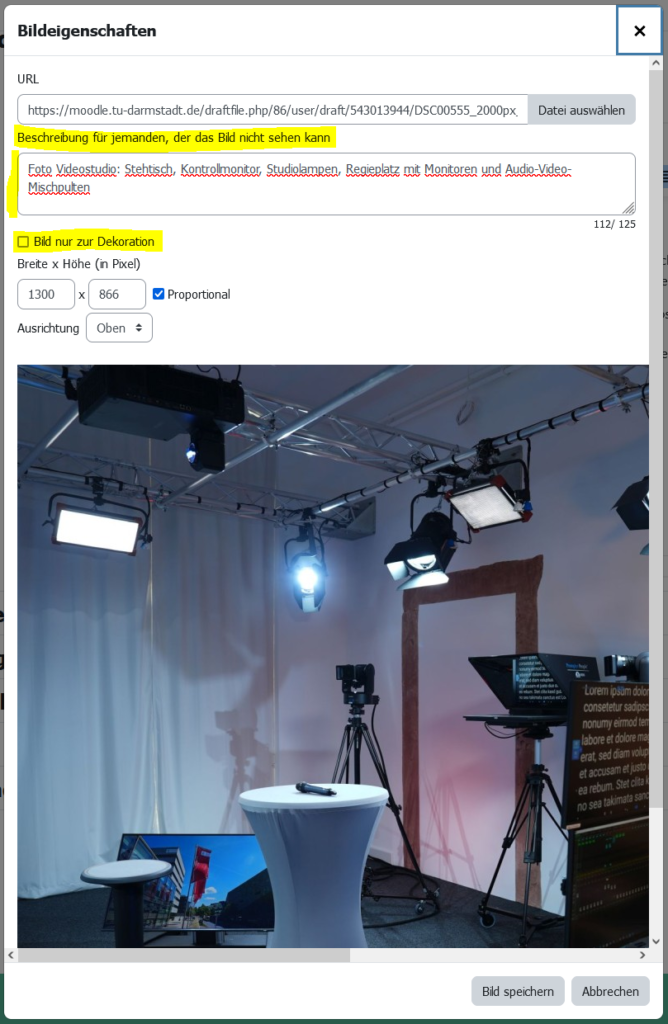
Tipp: Immer wenn Sie den Texteditor nutzen, lassen Sie den Check über den gerade im Editor erstellten Inhalt laufen. - Wenn Sie Bilder im Kurs hochladen/ einbetten, erscheint im Upload-Menü die Funktion um Alternativtext (eine „Beschreibung“) für das Bild zu hinterlegen. Nutzen Sie diese oder markieren Sie, dass das Bild nur rein dekorativen Zwecken dient. Dann wird es vom Screen-Reader nicht vorgelesen.
Tipp: Die Bildeigenschaften können auch jederzeit später angepasst werden.
Screenshots zu den genannten Funktionen:





Gestaltungsaspekte für Digitale Barrierefreiheit
Neben den obig genannten funktionalen Einstellungen sorgen Sie auch durch die Einhaltung grundlegender Gestaltungsaspekte für digitale Barrierefreiheit, die im Übrigen für alle Lernenden in Ihrem Kurs hilfreich sind:
- Eine klare, übersichtliche, konsistente Kursstruktur, welche eine gute Orientierung unterstützt
- Eindeutige „sprechende“ Bezeichnungen für Materialien, Aktivitäten, Verlinkungen, die schnell klarmachen, was sie beinhalten
- Eine überblickbietende Einführung in Ziele, Aufbau, Inhalte und Struktur des Kurses sowie wichtige organisatorische Hinweise und Ansprechpersonen
- Orientierende Angaben für Aktivitäten bzw. die Bearbeitung von Materialien zu
- Umfang,
- Zeitaufwand,
- Deadlines,
- was ist verpflichtend/ prüfungsrelevant/ weiterführend/ zusätzlich/ Bonus
- Klare, eindeutig erkennbare Arbeitsaufträge (nicht „versteckt“ in längeren Texten)
Halten Sie darüber hinaus bei Ihren Lernmaterialien, die Sie im Moodle-Kurs zur Verfügung stellen, das Mehr-Sinne-Prinzip im Blick. Das heißt ganz praktisch:
- Stellen Sie bei Audiodateien/ Podcasts auch ein Text-Transkript zur Verfügung
- Stellen Sie bei folienbasierten Vorlesungsaufzeichnungen zusätzlich die Folien zur Verfügung
- Richten Sie bei Videos Untertitel ein, welche sich die Lernenden im Videoplayer selbst ein- oder ausblenden können.
Erfahren Sie mehr dazu wie Sie mit wenig Aufwand Untertitel für Panopto-Videos erstellen können. (Also Videos, die auf der Videoplattform Panopto liegen und durch die Panopto-Moodle-Kopplung einfach in einen Moodle-Kurs eingebunden werden können).
Weitere Tipps:
Nutzen Sie die Voraussetzungseinstellungen in Moodle um beeinträchtigten Studierenden mit Nachteilsausgleich bestimmte Materialien früher zur Verfügung zu stellen, da diese gegebenenfalls mehr Zeit zur Vorbereitung benötigen.
Nutzen Sie die Feedback-Aktivität am Kursanfang um anonym abzufragen, ob und welche Beeinträchtigungen Ihre Studierenden haben. Dementsprechend können Sie im weiteren Verlauf darauf eingehen und dies in Ihrer Lehre berücksichtigen.
Lese-Empfehlungen zum Thema:
- Einen guten prägnanten Überblick bietet der offene Moodle-Kurs „Gestaltung von barrierearmen Moodle-Kursräumen“ von der Universität Duisburg-Essen (einfach als Gast einloggen).
- Falls Sie interaktive Lerninhalte mit Hilfe von H5P-Elementen in Ihren Kurs eingebunden haben, ist auch die Kurzbewertung von H5P-Elementen von Barriefreiheit.nrw hilfreich.
Anleitungen:
- Moodle FAQ: Funktionsumfang des TinyMCE-Text-Editors
- Moodle FAQ: Mathematische Gleichungen mit TeX in Moodle einbinden
- Moodle FAQ: Voraussetzungen in Moodle
- Moodle FAQ: (Anonymes) Feedback
- Moodle FAQ: Lerninhalte mit H5P
Weitere Informationen zu Digitaler Barrierefreiheit