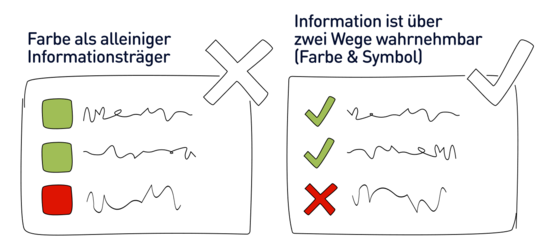
Die Farbgestaltung sollte niemals das einzige Mittel sein um eine Information zu transportieren.
Der Klassiker ist sicherlich: grün = richtig, rot = falsch. Zum Beispiel ein grün markierter Text soll veranschaulichen, dass die Information, die in dem Text steckt, richtig ist. Ein rot markierter Text soll veranschaulichen, dass die Information, die in dem Text steckt, falsch ist.
Für Menschen mit Rot-Grün-Sehschwäche wird diese Darstellung zum Problem.
Was können Sie tun?
Nutzen Sie niemals Farben als einziges Gestaltungsmittel um Informationen zu transportieren. Verwenden Sie stattdessen z.B. eine Kombination aus Farbe und Symbol um die entsprechende Information zu transportieren. Beispielsweise vor dem Text, der eine Falschinformation darstellen soll, könnte ein rotes Kreuz stehen. Vor dem Text, der eine richtige Information darstellen soll, könnte ein grünes Häkchen stehen.

Achten Sie auch an folgenden Stellen darauf, dass eine Kenntlichmachung nicht ausschließlich durch Farbe erfolgt:
- bei Überschriften und Links in einem Text
- z.B. Überschriften haben zusätzlich eine andere Schriftart oder –größe,
- Links werden unterstrichen oder zusätzlich mit einem weiteren Symbol (z.B. Pfeil) dargestellt
- bei Pflichtfeldern und Fehlermeldungen in Formularen
- Pflichtfelder sind häufig zusätzlich mit einem Sternchen markiert
- Fehlermeldungen könnten mit einem zusätzlichen Symbol (z.B. Ausrufezeichen) versehen werden
- bei ausgewählten Menüeinträgen auf einer Website
- der ausgewählte Menüpunkt wird zusätzlich unterstrichen oder mit einem Symbol versehen
Damit bauen Sie nicht nur Barrieren für Menschen mit Farbfehlsichtigkeit ab, sondern auch für Alle, die beispielsweise einen E-Book-Reader in Graustufen zum Lesen nutzen.
Eine gute Veranschaulichung zu Farbsehschwächen
finden Sie unter „An Alle(s) gedacht? – Farbsehschwäche“ – eine Kampagne zu Digitaler Barrierefreiheit auf dem HessenHub-Blog (Netzwerk digitale Hochschullehre Hessen).
Weitere Informationen zu Digitaler Barrierefreiheit